You’ve been wanting to invest resources into improving your customer portal.
Maybe it’s because you’re jealous of the portals from the Harry’s, Ipsy’s, or Amazons of the world. Or you keep hearing about it because your development partners are recommending it.
But with so many other development projects in the backlog and with a limited budget, you just can’t justify investing development resources into your customer portal.
In this article, we do a deep dive into the customer portal including everything you need to know about why you may want to invest in it. Within each section, we provide actionable takeaways for next steps so your customer portal can start paying dividends for your business.
- The Business Case: When is the right time and how do you justify the ROI you’ll get from investing improving in your customer portal
- Knowing what features to have: Know exactly what the key features a customer portal should have to improve retention and average order values
- Your options: Every business is different, so we’ll provide options for you based on where you are as a company, what resources you have available, and how much a portal revamp should cost
So let’s get started with how you know exactly when the right time is to focus on improving your customer portal.
If you find this article particularly engaging and want to receive more content written by industry experts, opt into our new content stream.
The business case behind the customer portal
Step 1: Understanding why your subscribers are unsubscribing
Do you know the major reasons why people are unsubscribing? If not, the first step is to understand the churn reasons from your exit survey. You can do this by downloading the “Inactive-Customers.csv” in Recharge’s Customer Reports.
At the bare minimum, turn the raw data into actionable insights by creating two type of visuals:
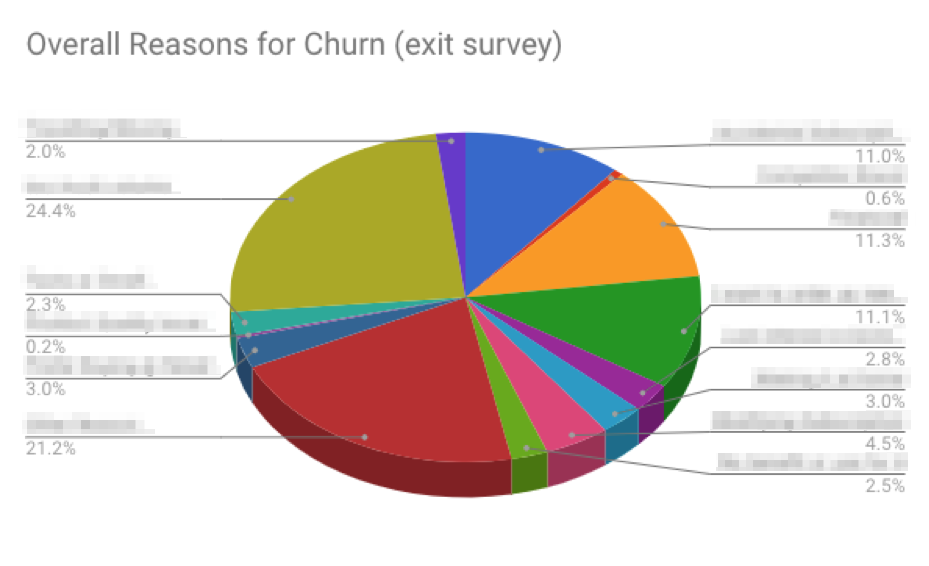
Visual #1: Overall pie chart

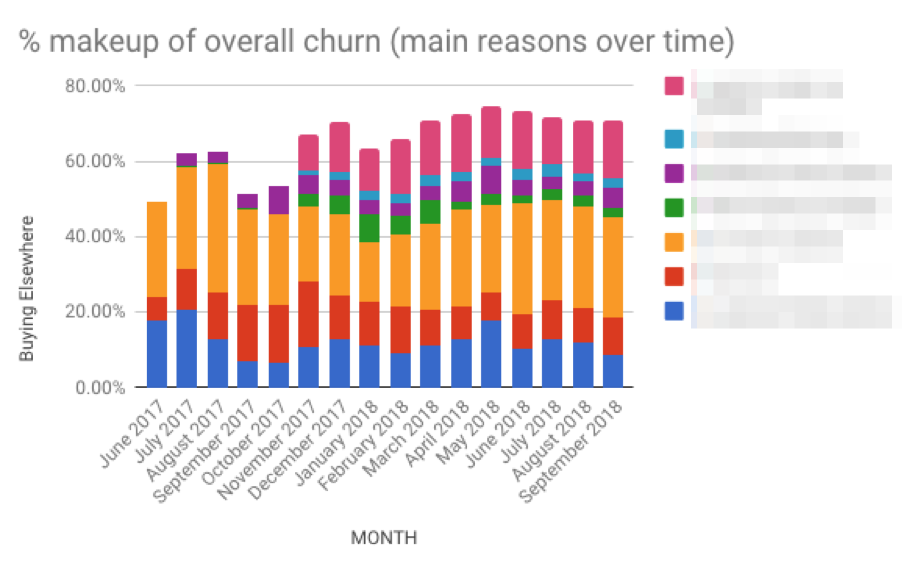
Visual #2: Churn reasons over time

With these two simple yet powerful insights, you can verify:
- How many people are churning because they have “too much volume”?
- How many people are churning because they are “modifying their order”?
- How many people are churning because they are “travelling/taking a break”?
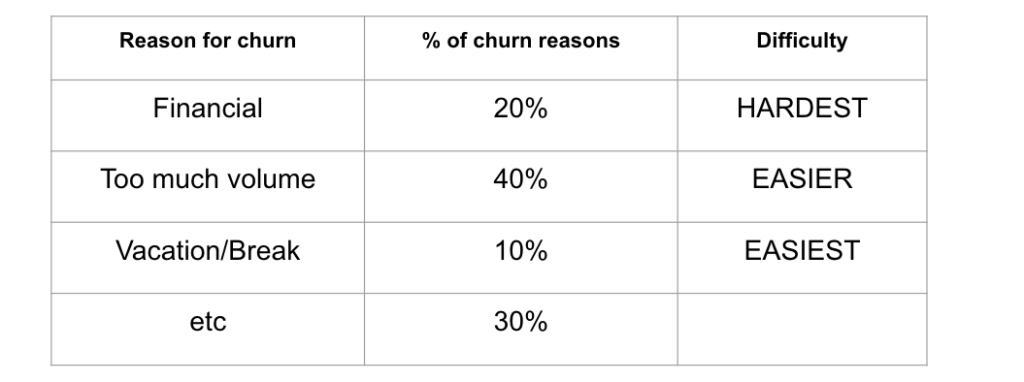
Once you have this level of insight, you can then organize the major churn reasons into an actionable plan like this:

If the “too much volume”, “vacation”, or “modifying order” together make up a large % of your customer churn reasons, this is the business case and the problem you’re trying to solve with the customer portal.
“It’s not just having a customer portal that is important, customers want the ability to manage and make changes to their subscription, whether that means pausing/skipping/cancelling, changing the order configuration, their delivery address, or otherwise.”
Babak Azad (Former SVP of Media & Customer Acquisition at BeachBody, Advisor for Stitchfix, Butcherbox)
Now that you understand the major reasons for churn AND you know if it’s something the customer portal can help with, you need to find out how people are currently modifying their order.
Step 2: Understanding how your subscribers are unsubscribing
There are going to be two main ways people will modify their order: either through customer support or through the customer portal.
To gain insights here, you can use the “Inactive-Customers.csv” spreadsheet that you can export within Recharge’s Customer Reports.
By filtering for the “active user” column, you can get a better understanding of how your customer support & portal are currently performing to assist subscribers with modifying their order.
The first step is knowing the split so you at least have an idea of where the room for improvement is. In the above example, almost 75% of subscription modifications are being done on the customer portal.
In a scenario like this where that big of a percentage of your customers are engaging with your brand via the customer portal, investing may be worth you time and money. Whereas if 10% of actions are done on self-serve and the majority is via your support team, CSATs are high, and response times are low… maybe you don’t need to prioritize the portal right now.
There’s no right answer on what’s the proper % of actions done by customer support vs. the self-serve portal. Ideally you want both options to be available, and it also depends on the capacity of your support team.
Depending on the # of subscribers you have, that alone should help provide insights on how important your customer portal is to you. If the vast majority of your subscribers are using the customer portal to modify their order, then it’s way easier to invest the money to improve the portal.
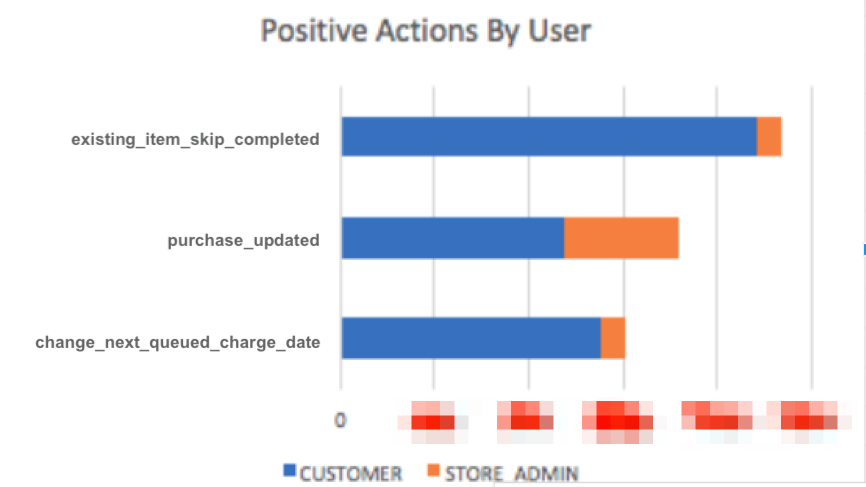
Step 3 (optional): Understanding what actions are being done
Using the same “Inactive-Customers.csv” spreadsheet that you can export within Recharge’s Customer Reports, you can gain insights on what type of actions are being done on the portal.
On the simplest level, there are two categories of actions:
- Positive Actions (any action that is not a subscription cancellation)
- Changing address/bill
- Skipping an order
- Skipping the frequency
- Negative Actions
- Cancelling a subscription
With that, you can gain insights on how your existing baseline customer portal is performing:

In the above example, if the majority of actions on the self-serve portal are related to “skipping an order”, go to your existing customer portal and see how easy it is to skip an order. If it’s not user friendly, this could feed into the business case to investing in your customer portal.
Sure, “skipping orders” could be considered a negative action, but in the long run, you prefer people to skip an order instead of cancelling.
But the whole point with this step is to understand what actions are currently being done on the portal, and this will help you guide what features you want within a customer portal.
IMPORTANT: Be sure to reference this data if you do customize the customer portal as this will give you a baseline to compare against after your new customer portal is live.
Summary
By now, you should have a non-biased business case that is data-driven for developing a customer portal. This section will tell you if it’s worth allocating additional resources to improving your business case.
Maybe you need to get “approval” for a budget. Use the following suggestions to feed into your business case to present to your boss to get their buy-in. Or maybe you are the boss, this will help you decide if you should allocate funds from within your budget to this project or if it’s better invested elsewhere.
Key features your customer portal should have
From the previous section, you should have a pretty good idea if investing in improving the customer portal is an opportunity for your business or not.
When deciding which key features your portal should have, keep in mind that the more features you add, the more customization/complexity you add to the scope which means it will be more expensive.
Customer portal features for your version 1.0
Feature #1: Change delivery date and skip an order
For most Shopify subscription businesses, the most common reason for churn will be “too much volume”, and one of the most frequent actions a user will want to take is to skip an order.
This is one of the most important features and you want to make sure it’s as seamless as possible. Sure, it may hurt your immediate revenues, but in the long run this feature should improve the LTV of your users. You can also improve retention with an app like getARPU.com which makes it easier for your subscribers to skip an order from the Recurring Charge Confirmation Notification Email that gets sent 3-days prior to a renewal order.

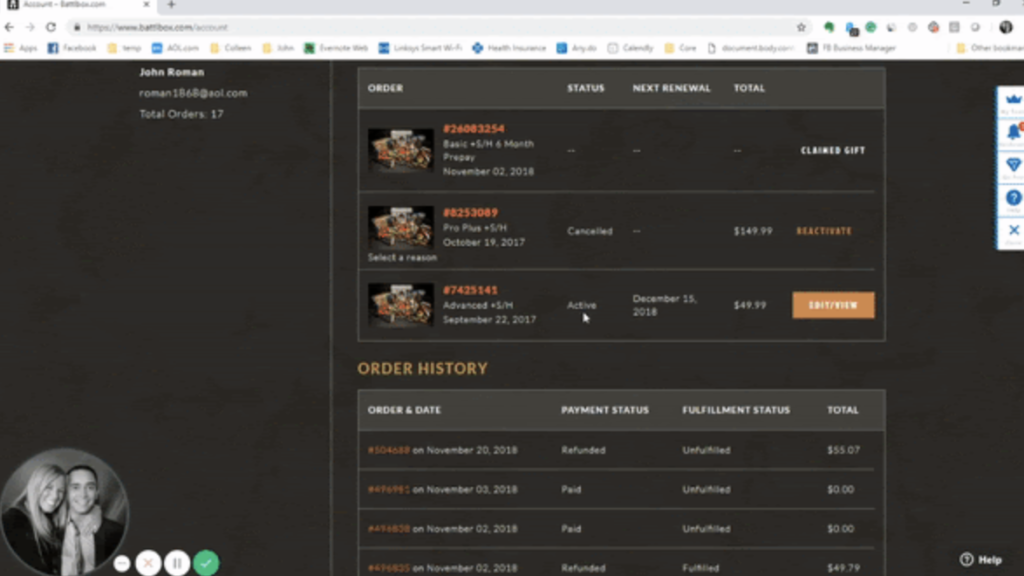
BattlBox’s Customer Portal: Developed by Wolfpoint Agency
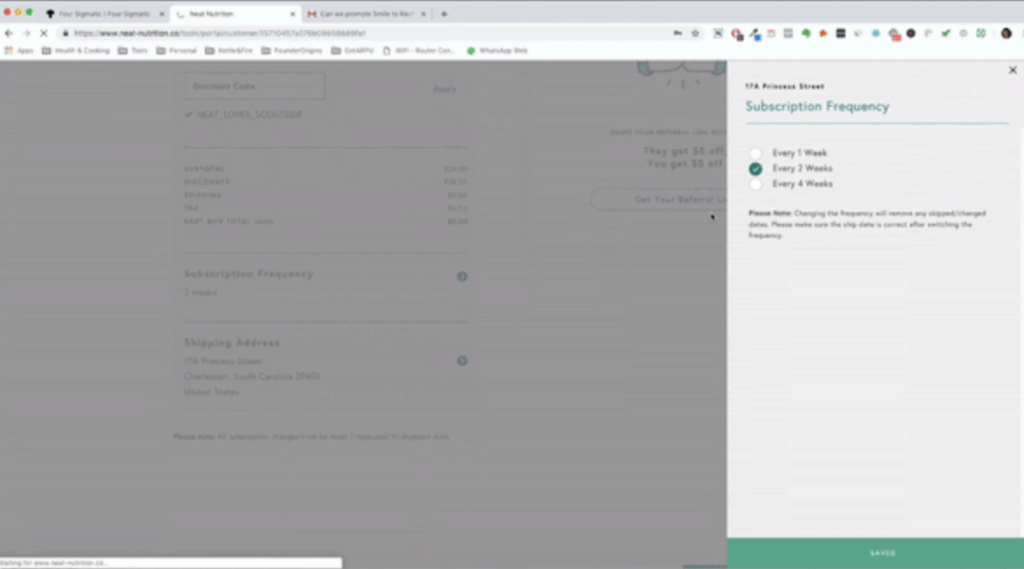
Feature #2: Change the frequency of an order
One of the major reasons for the emergence of “quiz funnels” (see Care/of) is for the ability to recommend certain plans based on the answers of the user. A “cold” user may need a subscription plan with less volume compared to a “hardcore” user who already understands the value proposition of your product.
Ideally, you want to make it as easy as possible for customers to not order enough and have to upgrade their subscription, rather than having a customer that has too much which forces them to downgrade their plan.
Regardless of the reason, making it super easy for your customers to change the frequency or the plan type of your subscriptions is another core feature your portal should provide.

Neat Nutrition’s Customer Portal: Developed by Scoutside with Smile.io App Integration
“In today’s day and age of the ‘Amazon society’, customers expect a simple and intuitive way to manage their account. An improved customer portal decreases support tickets and increases customer satisfaction, which is always a win-win”
John Roman (CMO of Battlbox)
Feature #3: Promoting your Smile.io Loyalty Program To Retain Subscribers
If someone is on your customer portal, something is wrong with their order. And if they are already planning to cancel their subscription, you only have three touch points to change their mind.
- Touchpoint #1: The default portal lander
- Touchpoint #2: The cancellation flow (more on this later)
- Touchpoint #3: Proactive chat system via Gorgias (more on this later)
The first touchpoint will be the default portal lander, this is the perfect opportunity to remind them that they have loyalty points that they can apply to their next renewal.
“Using Smile.io on your customer portal is an easy way to communicate how many “points” your subscriber has unused.
Stuart Arsenault (Partnerships @ Smile.io)
So if a subscriber is thinking about cancelling, you have one last chance to convince them otherwise by providing them with a promo code for their next order”
Feature #4: Using Gorgias & Your Support Team On The Customer Portal
If you don’t have a triage/prioritization system for your support tickets, this is a huge opportunity. Of all the priorities, making sure your support team is able to respond to VIP customers quickly is a great way to increase the order values and retention of your subscribers.
Having a chat app such as Gorgias on the customer portal is a great way to be proactive by reaching out to your most valuable customers and also helping them modify their order. Once you have the technical capability to triage your tickets based on priority, you can train your support team on the best way to interact with your subscribers.
Here are three opportunities to consider taken from this article from Babak Azad:
- Does your customer support team know enough to suggest a complementary item to what your subscribers are already purchasing?
If they’re on your portal, one of the reasons might be because they want to add/remove/edit the SKUs in their existing order, this is a great way to provide additional service with the chat app + support team.
- Does your customer support team have a cancel / save offer, script, and training when customers want to cancel?
What do your agents say when a customer calls or writes in to cancel? Do they have specific guidelines or an outline to follow? Have you tested (and measured) different strategies? For your business, the scripting might include something as simple as probing why a customer is cancelling. Sometimes there’s a lack of information or training the customer needs.
- Do you have customer care agents or sales agents handling cancel / saves?
This is again another business decision, but if you want a true save strategy, I’d suggest that you test your sales agents, not your customer care agents, for this task. Sales vs. care agents are totally different people. Both should come from a place of providing value and service to a customer. But care agents generally have a softer demeanor, while sales agents are typically more skilled at overcoming objections, speaking to features, benefits, and value of an offer.
To execute on the three opportunities above, you need a way to get in touch with your subscribers at the right time, and Gorgias is a perfect solution to do so. Ultimately, you’ll be able to track the success of these opportunities and it could justify hiring additional support or sales staff dedicated to helping your VIP customers.
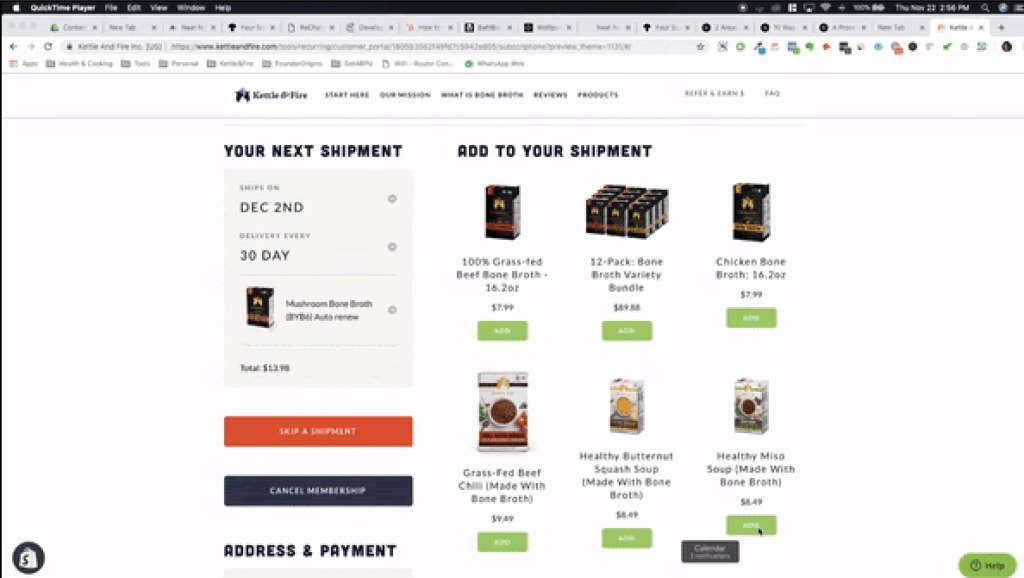
Feature #5: Adding/Editing/Removing Different SKUs
There’s a reason why “build-your-box” funnels are gaining popularity (see Butcherbox or Freshly). One of the main benefits is because it makes it simple for customization & mix-and-matches of different SKUs in the same order.
Generally speaking, there is a correlation between the # of SKUs a first-time customer has in their order with better retention. Intuitively, it makes sense, if a customer tries multiple SKUs in their first order, if they don’t like one, they’ve at least tried and hopefully like another one of your products. For this to work though, you’ll need to make sure your customer portal makes it simple enough for your customers to add, remove, or edit the products in their existing orders.
Not only will this help improve retention, but it’s a great opportunity to increase the average order values of your most loyal customers. Anytime you have a new product launch, the easier it is for your most loyal customers to try it out by adding it to their next order. You can also use apps such as getARPU.com which makes it easy for your subscribers to add-on new products to their next order without having to go through the checkout process.

Kettle & Fire’s Customer Portal
Customer portal features for your version 2.0 and beyond
Cancellation flow
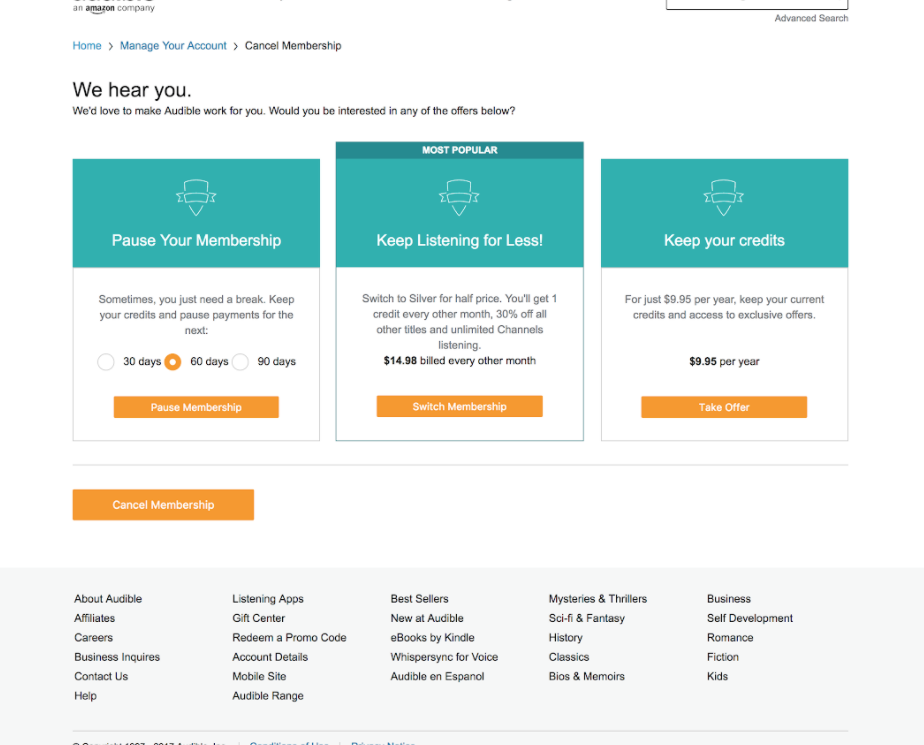
By the time someone has made the decision to cancel, it’s very difficult to try and save them. However, if you ever make the decision to develop an improved cancellation flow, it’s worth researching how the top brands like Harry’s or Ipsy’s approach the cancellation flow.

Audible does this really well (these are all possible within Recharge’s API). In just one page, Audible is able to remind & educate subscribers that they can:
- Pause instead of cancel
- Reduce the “plan” to a cheaper option
- And a last-chance offer
“The customer portal empowers the customer to take control of their subscription. The experience should be on brand and easy to use. We’re finding ways to increase customer interactions post purchase by embedding loyalty, videos and other gated content to subscribers all within the customer portal.”
Thomas McCutchen (Founder of Scoutside, a Recharge Partner Agency Specializing In Customer Portals)
Onboarding
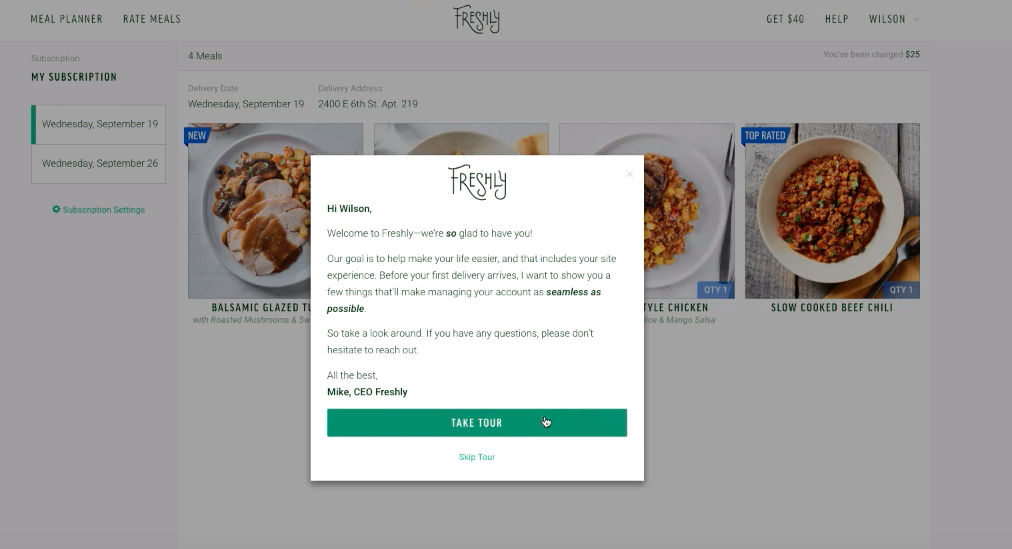
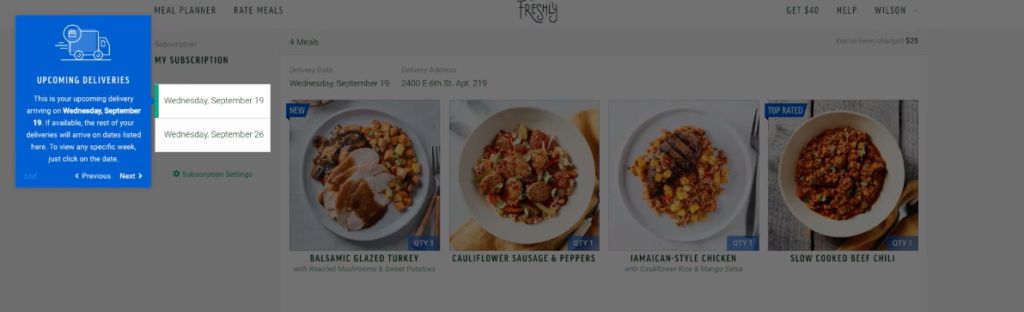
Having an improved customer portal is just the first step, you’ll have to educate and onboard your subscribers on how to use it. Consider support documents, email onboarding series, or even using tooltips similar to how Freshly does it.
After a subscriber completes a purchase, rather than directing the user to a thank you page, they are automatically redirected to the customer portal page. From there, they receive a “thank you” notification.
Tooltip #1: Thank You Notification

Tooltip #2: Educating on when the next upcoming order is

Tooltip #3: Educating on how to skip an order
Tooltip #4: Educating on how to add/remove/edit products
Your options
Most affordable if you’re limited by budget
If you are a Recharge Pro merchant and have a developer with experience modifying Shopify liquid files, you could be eligible for access to the Recharge Theme Engine. This beta feature allows you to modify the default portal and update the styling so it matches the branding and style elements of your store. The default Customer Portal includes pre-built pages so your subscribers can review and manage their subscriptions.
This alone is enough for the majority of merchants and you’ll be able to achieve the main core features that all portals should have.

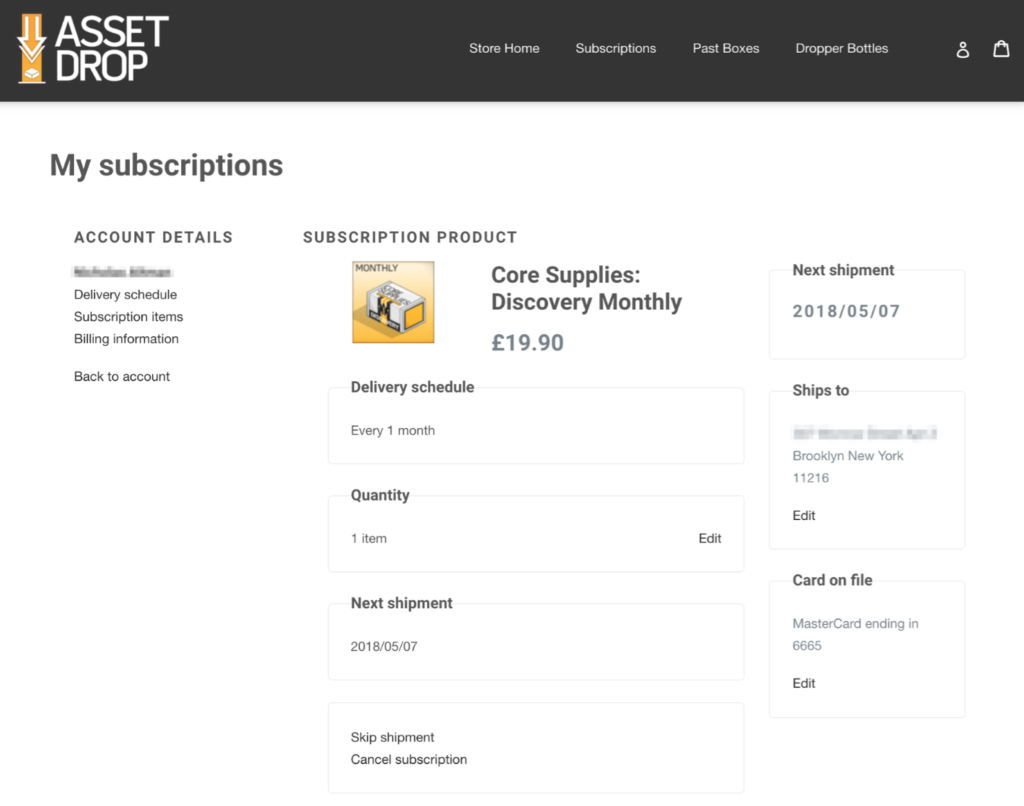
Asset Drop Customer Portal: Developed by the default Recharge Theme Engine

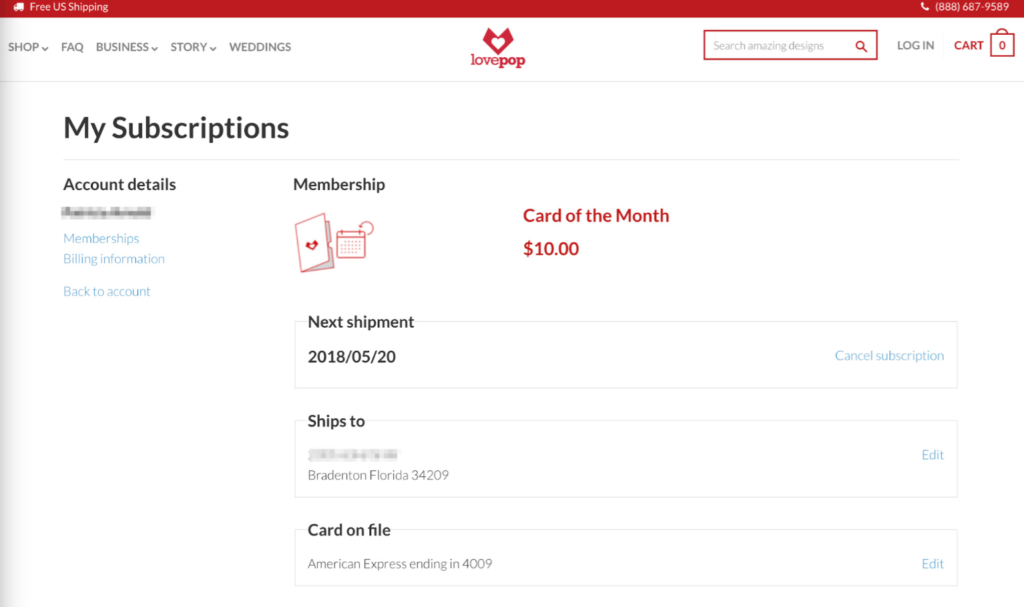
LovePop Customer Portal: Developed by the default Recharge Theme Engine
If you have budget to hire a development agency
If you’re seeking a custom customer portal and have a budget of at least $10k-$15k for the first version, there are quite a few agencies that specialize in creating customer portals for Recharge.
Route #1: Go for a complete custom portal design
Developer agency eHouse Studio specializes in building 100% customizable portals to give merchants a unique subscription experience. This type of project gives you complete freedom and flexibility of the design and UX, custom integrations with other technologies, and it is designed specifically for your unique products and subscription strategy. While this allows you to provide a completely customized portal built to fit your specific needs and subscription strategy, projects like this can be expensive and may take months before going live.
Route #2: Go for a “package” portal design
eHouse Studio has also created a Customer Portal framework for building mostly-customized experiences at a lower cost and quicker time to launch. They allow for a UX designed to leverage API’s from Recharge or Shopify, fully branded colors and typography to match existing company branding, and quicker development times. This is a great option for brands looking to get off the ground who may not have the budget for a complete customization project.

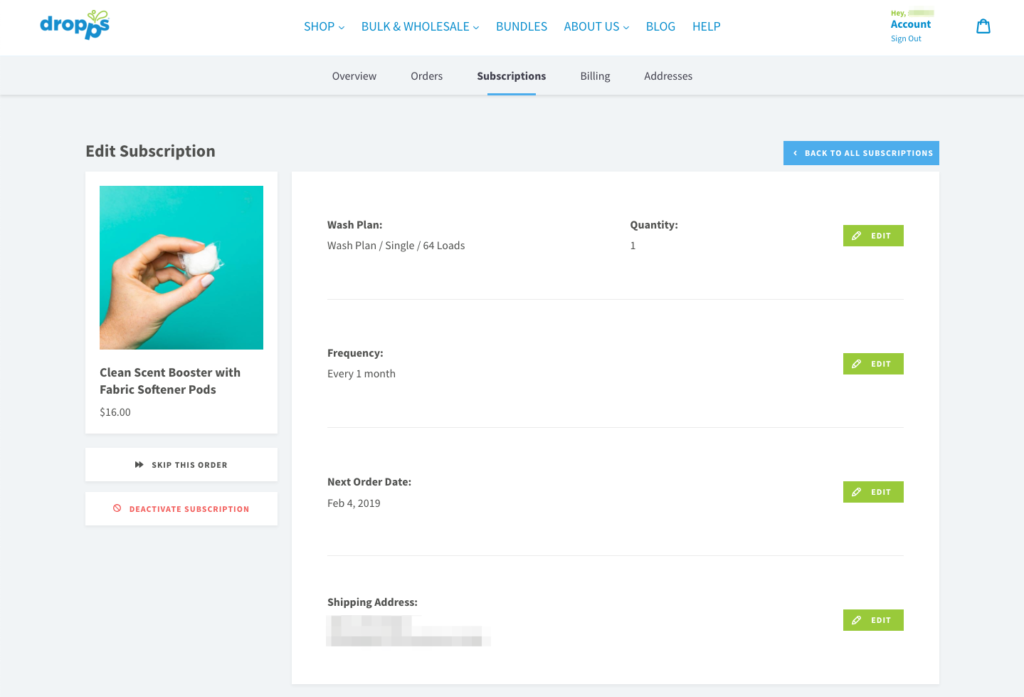
Dropps Customer Portal: Developed by eHouse Studio
Regardless of which route you choose, here are some Recharge Developer Experts and merchants they’ve built portals for (recommend you play around the customer portal prior to signing with the dev agency).
- eHouse Studio
- Dr. Axe
- Scoutside
- Neat Nutrition
- Wolfpoint Agency
- BattlBox
If you found this article engaging and beneficial to the success of your business, opt in to the Recharge industry experts content.
Wilson Hung is the Director of Growth @ Kettle & Fire, and the Co-Founder of GetARPU.com. ARPU increases your LTV by making it easy for your subscribers to add one-time upsells from the upcoming order notification emails.